When you write long articles in Blogger, it will be very difficult for the viewers to navigate through it. When the viewer only wants to see a specific part of the post, he/she may need to navigate through the entire post to find it. There is a chance that the viewer may not recommend such websites to others. The best solution for this is to add a ‘Table of Contents‘ tab to your posts. So a user can easily navigate to the portion they are searching for.
In WordPress, adding a Table of Contents (TOC) section is very simple with the help of a plugin. There are a lot of WordPress plugins that make adding Table of Contents to your blog easy. But in Blogger, you have to try manual methods as it comes without a built-in TOC option.
Adding Table of Contents (TOC) in Blogger will be very easy if you are familiar with HTML. HTML is a simple programming language that creates the basic structure for a web page. If want to be a pro in Blogging or use blogger very often, I recommend you to learn HTML. To cover the basics in HTML, it takes only a day or less.
See below, this TOC was created by using some HTML codes. It’s that simple. Try clicking on those links and you will automatically navigate to that part of this page.
Table of Contents
In this post, you can learn how to add a Table of Contents section to Blogger posts without editing the blog theme HTML. This is the simplest way to do it!
Check out: What are labels in Blogger and how to use them properly?
Table of Contents
What is Table of Contents (TOC)?
Table of Contents is a structured headings tab which you can display at the beginning of a blog post to help visitors easily navigate to any sections of the page. Adding TOC to a blog post can also improve the UX (user experience) of he site.
How to Add Table Of Contents in Blogger without Editing Blog Theme
Step 1: Open the blog post that you want to add Table of Contents.
Step 2: Choose the Headings that you want to add to the list. Also check the heading tags used for them. For example, H1, H2, H3 or H4
Step 3: Switch the blog post into HTML view.
Step 4: Now find the headings you want to add to TOC. (Check the screenshot below to find them easily).

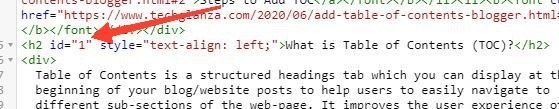
Step 5: Now add a unique identity to each heading. Let us use the ‘id’ attribute for this purpose. You can add numbers or alphabets as a unique id, but without spaces. For example, check the image shown below.
Step 6: After adding a unique id to every headings that you want to add in TOC, now create a TOC section at the beginning of the post with all those headings in arranged order.
You can also use the ‘numbered list’ feature to order the topics number-wise. Also, you can customize the color and font of TOC as you wish.
Step 7: Select the headings separately to assign it a link. Select the first heading in the TOC using mouse and click on the Link/URL option from the Menu to attach a link to it.
Step 8: Now paste the Permalink of the same blog post in the box and then add a ‘ # ‘ symbol at the end of the link. After this, add the corresponding heading ‘id’ to it. Then press OK. (for example, https://thetechypot.com/add-table-of-contents-blogger/#add-toc is the link assigned for this section)
Step 9: Repeat the process for every heading that you want to add to Table of Contents. Now save the post and open post preview to correct the errors.
Conclusion
This is the easiest way to add TOC to Blogger. There are other methods too, but in such methods you may have to edit the blog theme HTML which might be a difficult task if you are a beginner or have no basic idea in programming. Also, this can lead to errors. You can also add CSS codes for the headings to customize or apply style to the Table of Contents. If you have any doubts, reach us via comment form.

